Principal Design System Architect
PROJECT OVERVIEW
PROBLEM STATEMENT
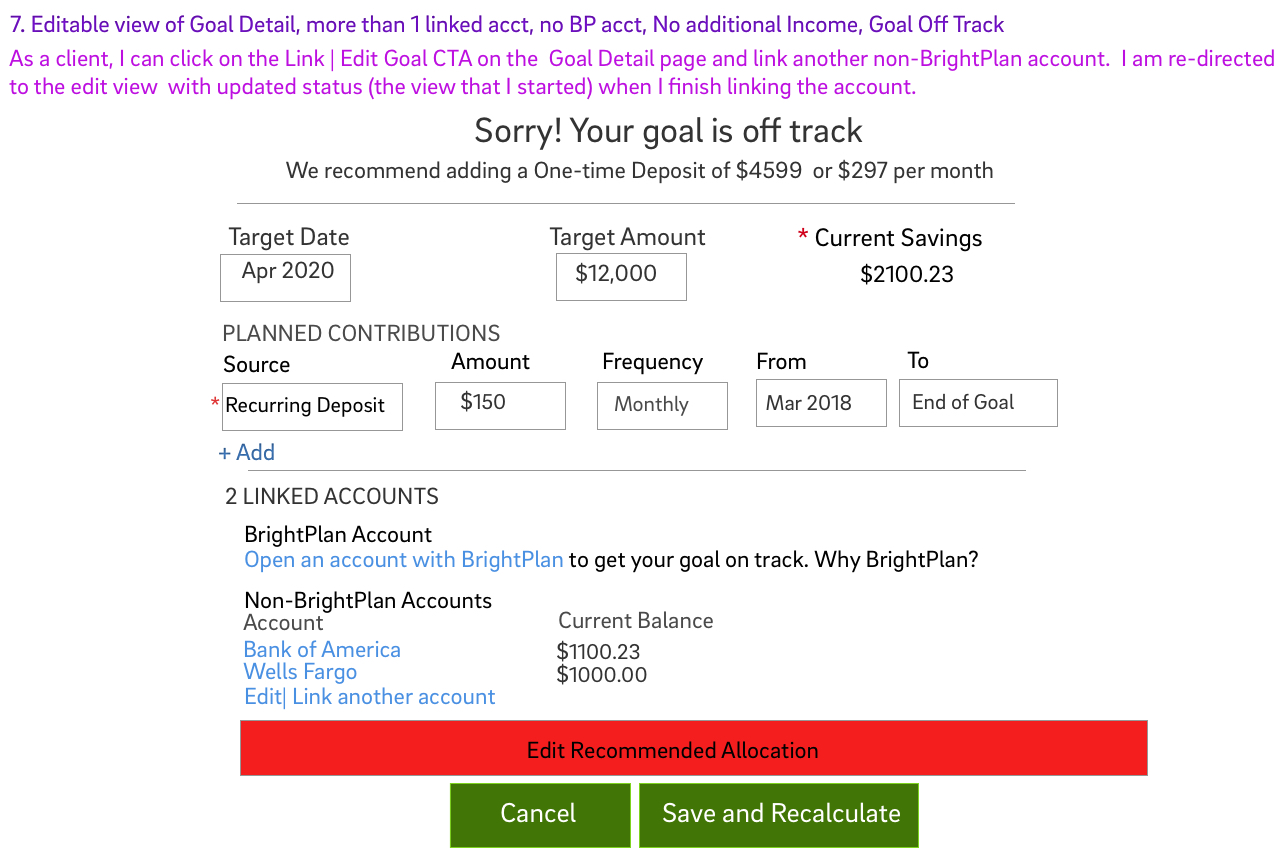
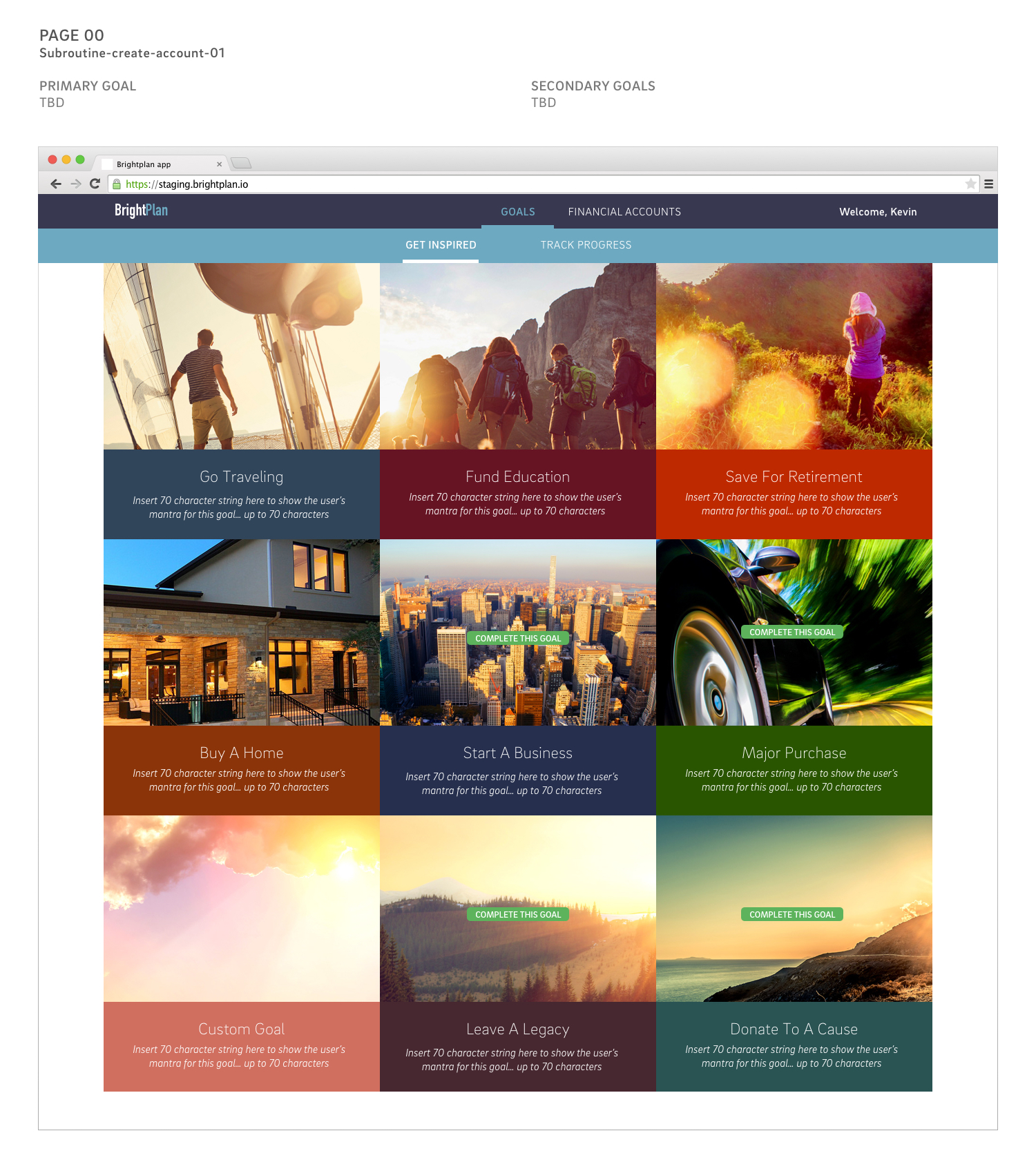
Brightplan is a financial wellness and planning tool, which was developing and designing a proof of concept mvp. It's unique value proposition was to inspire investors to set emotional goals, enable funding through financial instruments, and monitor their progress.
PROJECT OPPORTUNITIES
Deploy browser based and native app to enable investment funding and management.
Create a style guide supporting mvp and ensure future scalability and consistency.
Grow assets under management to $250mm and subsequently at 20% annually.
THE CHALLENGES
Given the fluid nature of high level business goals, the team had to work quickly to pivot to essential features first.
GOALS AT A GLANCE
- Build new account base
- Create strategic relationships
- Increase average ROI
- Improve design execution
- ~30%
- ~15%
- ~25%
- ~30%
TEAM
- Head of Product
- Developer
PROJECT TOOLS + SKILLS
- Sketch
- Profit Strategy
- Journey Maps
- Qualitative Research